Sub Collection
A guide to set up a collection list
The sub collection automatically displays sublists, enhancing user experience by enabling easy navigation and access to specific data subsets. It streamlines data exploration, making it more efficient and organized for users.
To setup Sub Collection , please follow these steps:
Step 1: Create metafields
To create metafields for Sub Collection, please follow this article.
Step 2: Setup Sub Collection
From your admin, go to Collections and select the collections to setup
Scroll down to Metafields and click to Sub Collections
Click to Select Collections and select the Collections you want to do sub collections
Save this change and you can see the result
Step 3: Add Sub Collection in page Collection
In the theme editor (Customize), open the template selector
Select Collections, then Default Collection.
On the left-sidebar, add section Sub Collection
Make necessary changes > Save.

Sub Collection settings
1. Section header and general:
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.
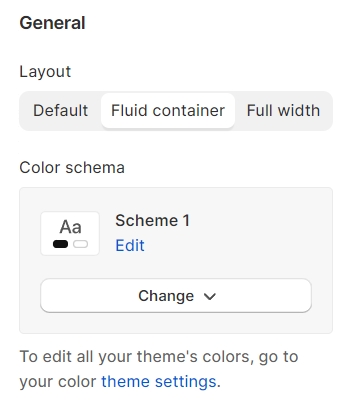
Adjust the text alignment (left/center) along with the background color and container type.

You can choose your container type for the collection list as:
Default
Fluid container
Full width

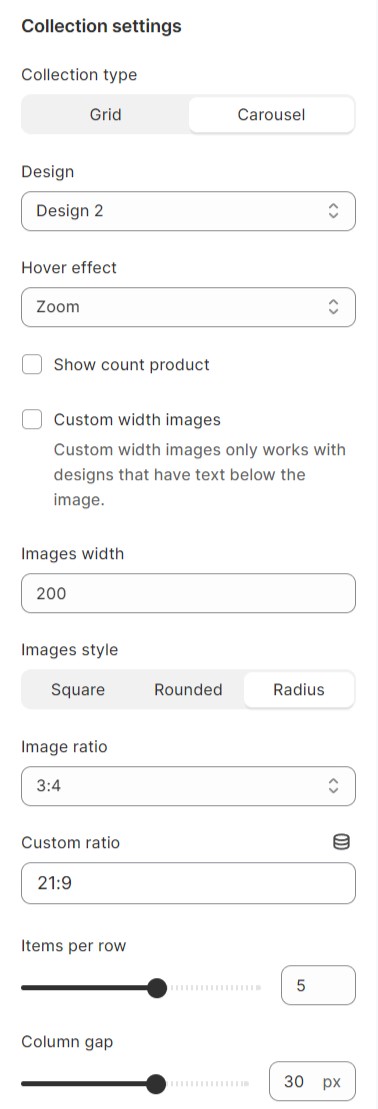
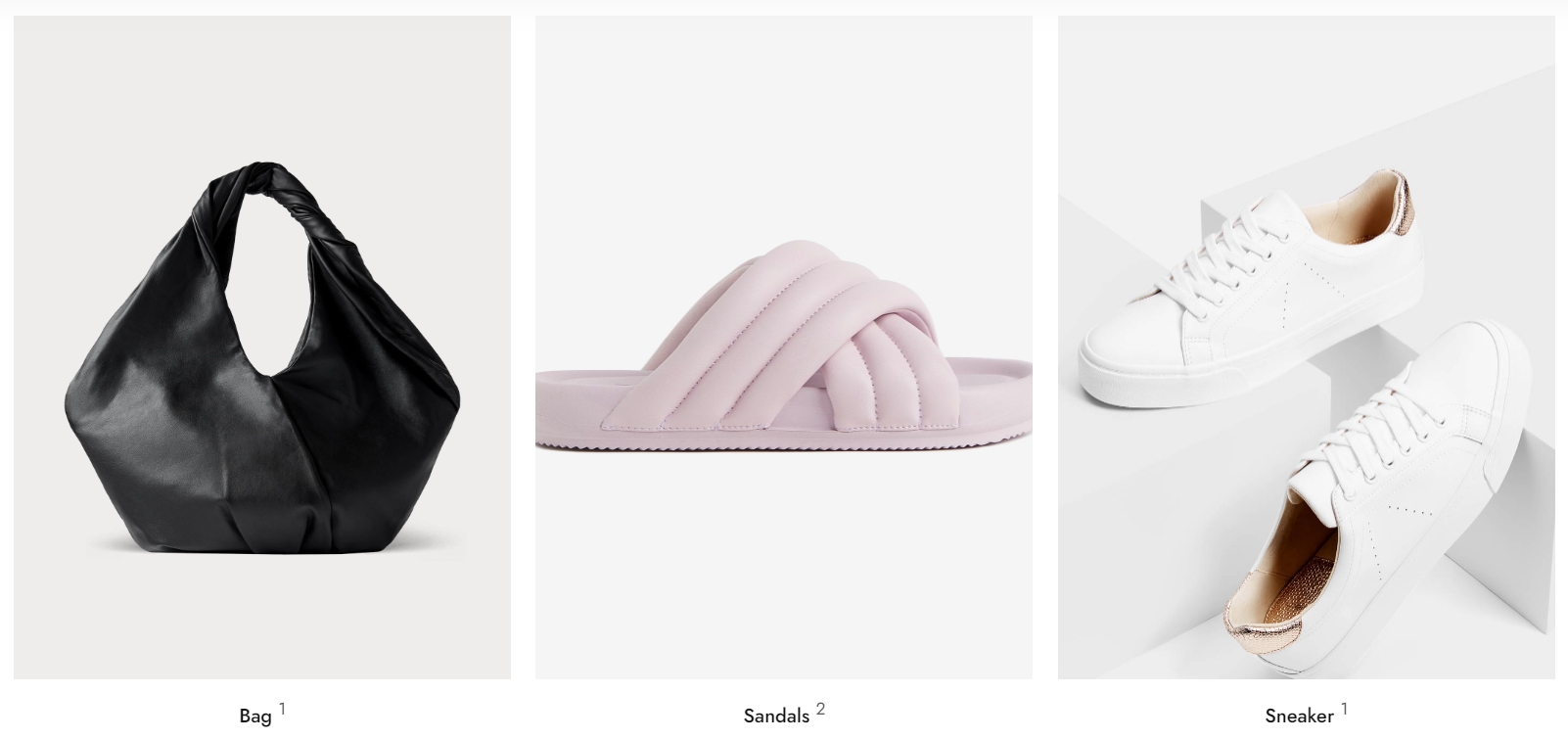
2.COLLECTION SETTINGS
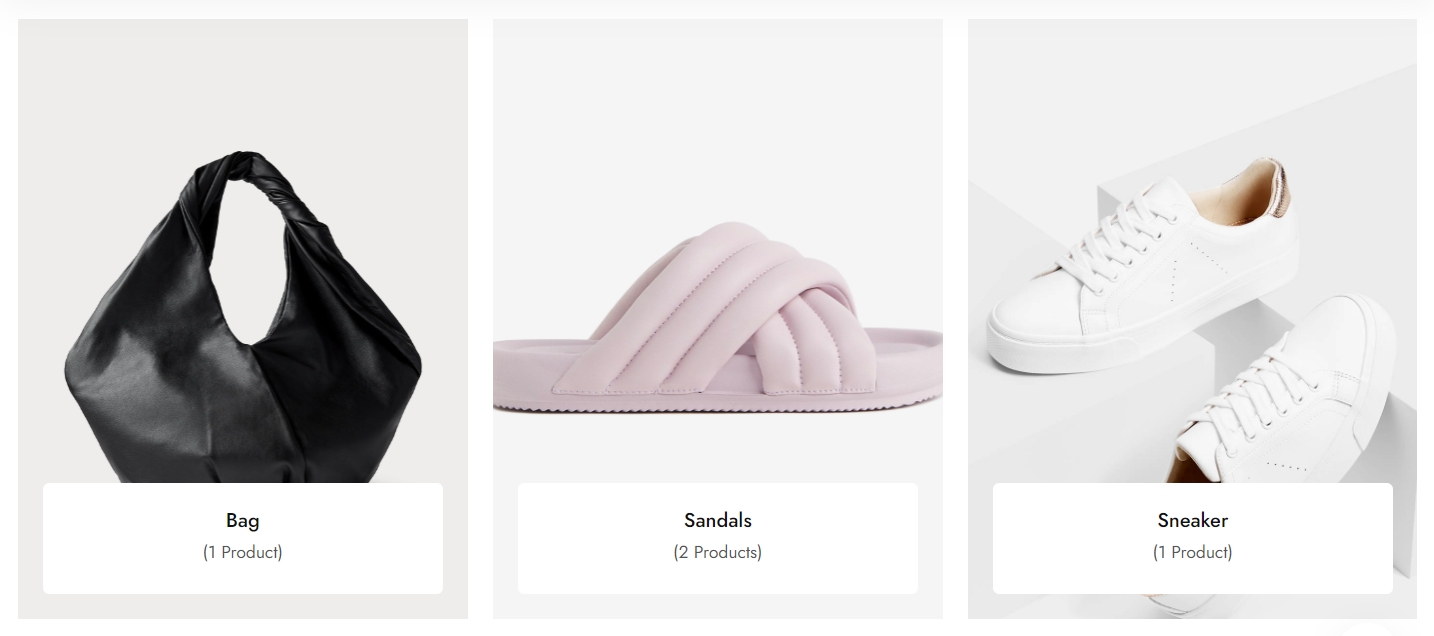
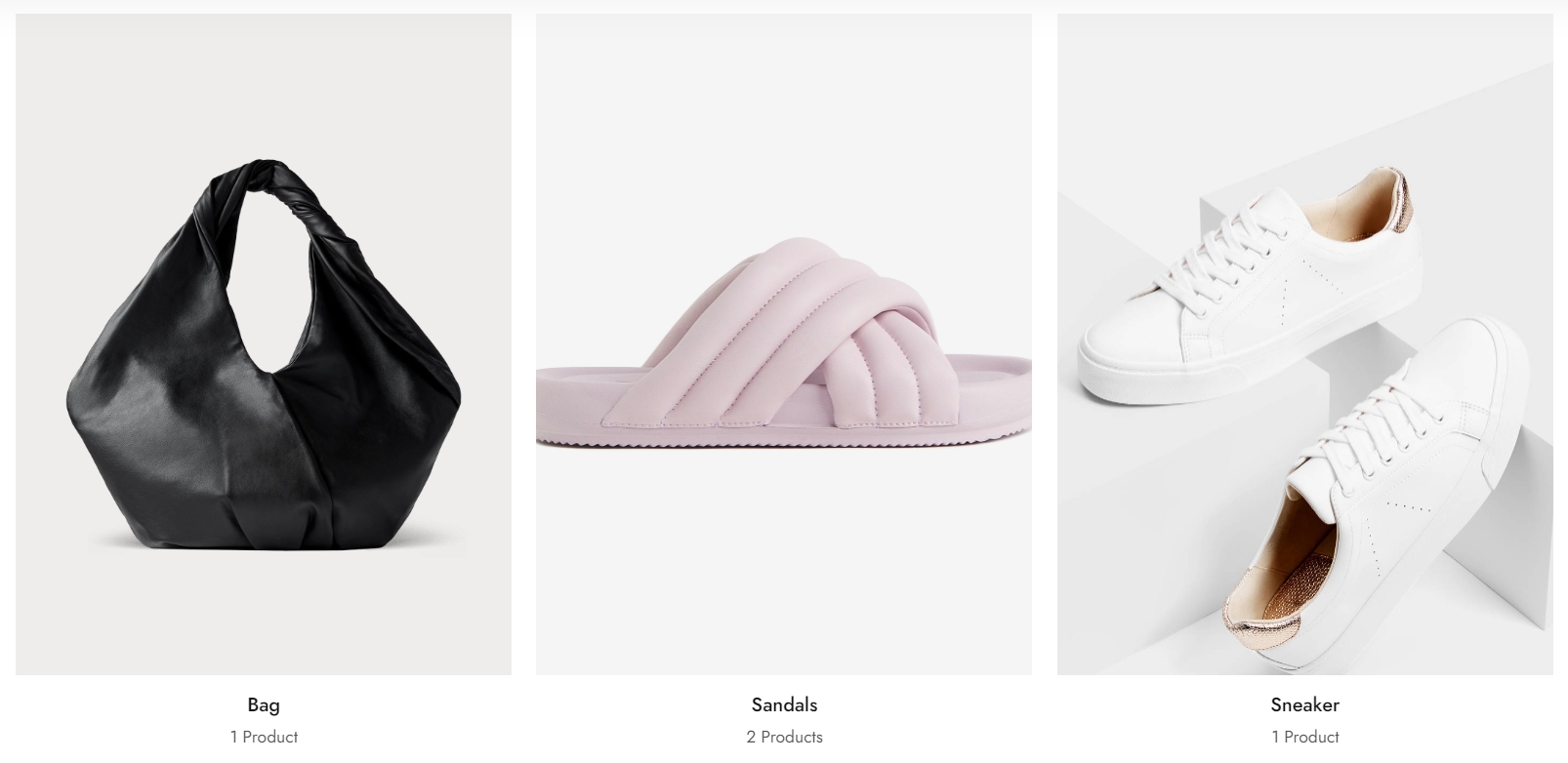
Collection types: Grid, Carousel

Designs



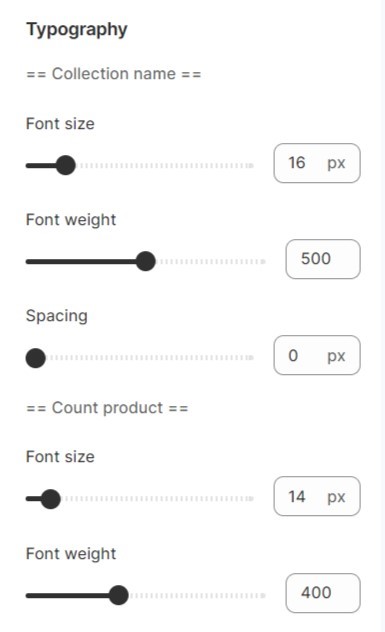
Typography
Elements related to the font such as spacing, height, weight, etc. are adjustable.

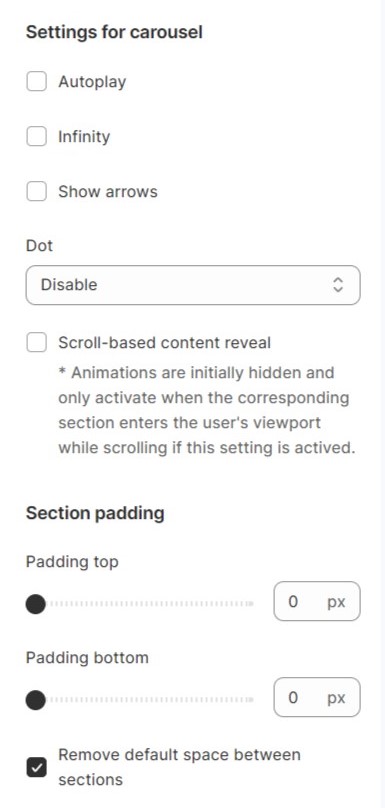
Carousel settings
Select Auto slide option to run the list automatically
Select Infinity option to make the list act like a circle
Select Show arrows option to enable To left - To right buttons

Last updated