How to update color schemes?
Please follow these steps if you wish to update the color scheme settings.
1. Download the latest version of Umino Shopify theme from Themeforest.
2. Go to the theme package folder. Open folder themes
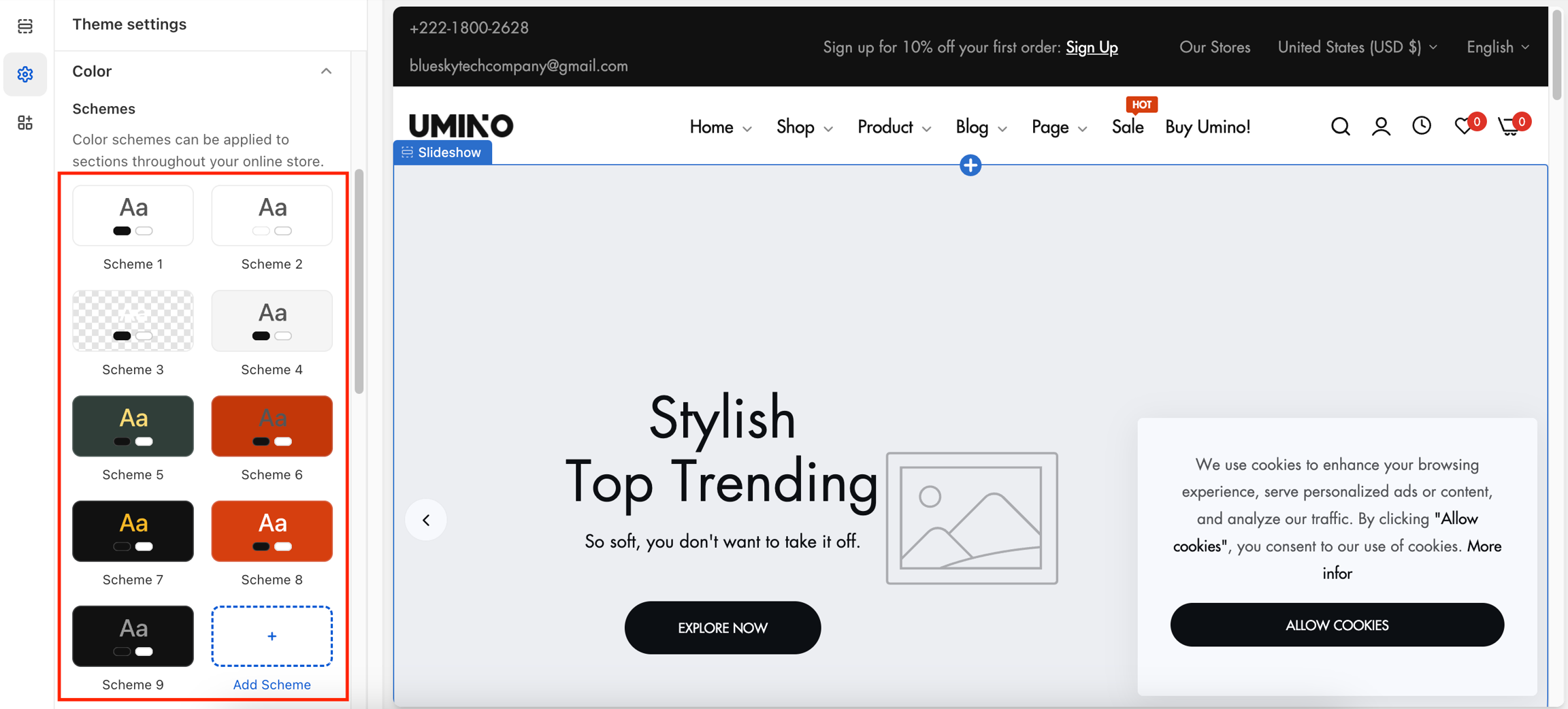
3. Setup color schemes

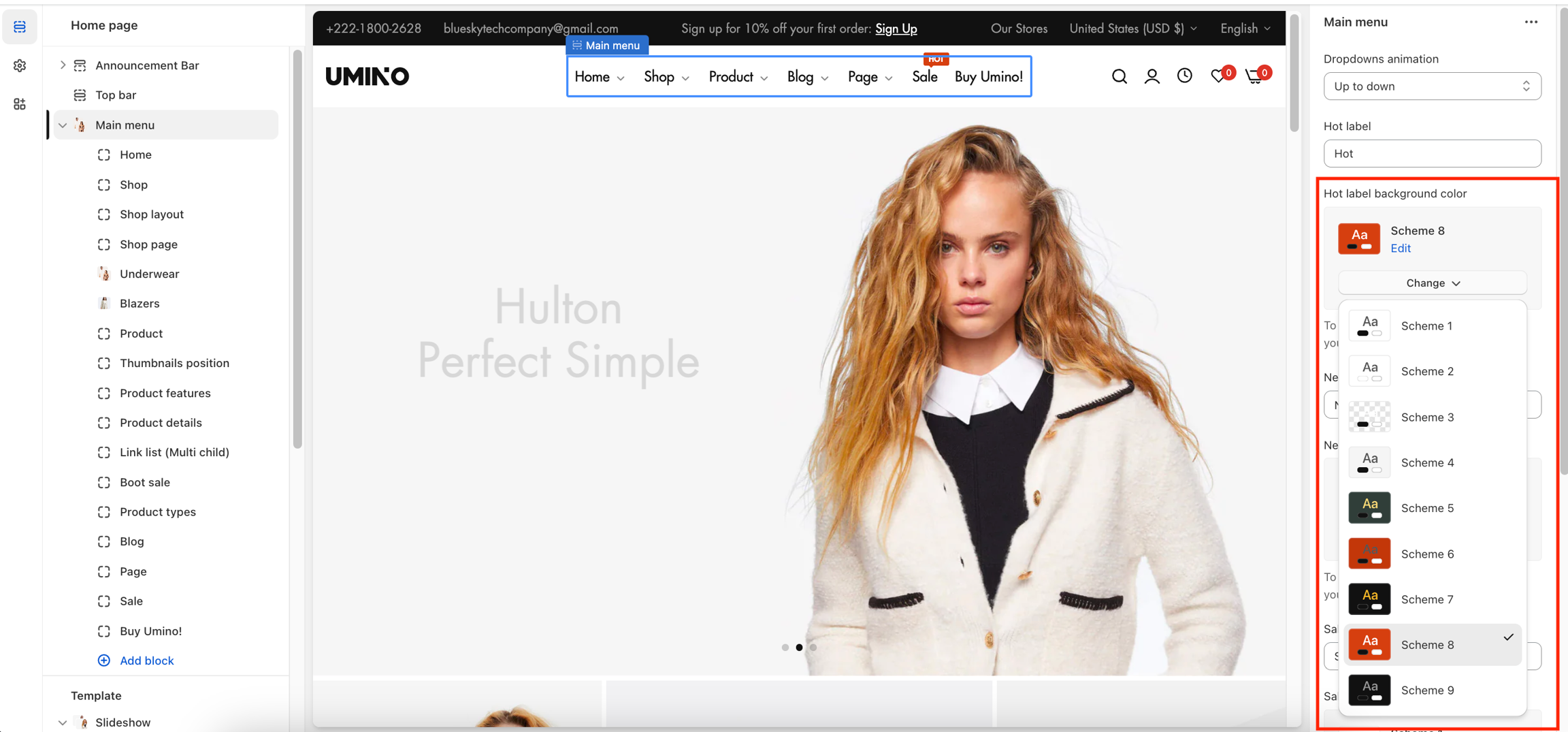
4. Setup color scheme in sections and blocks

Last updated