Blog posts
Featured your store's blogs
The section Blog Post allows you to automatically add those articles which have the same blog group without manually adding one-by-one. It's never been easier to create a blog post.

Steps
In the theme editor (Customize), click Add section
Locate Blog posts
Save
This article shows you how to display your blog posts on your website using umino theme.
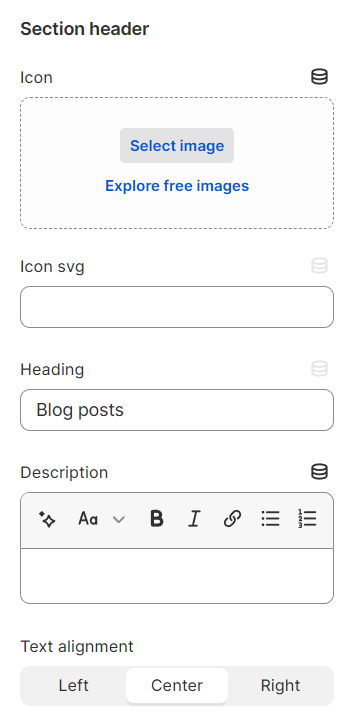
1. Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

2. General
Layout: You can choose among Container, Wrapped container, Full width for the banner layout.
Color schema: Set text color and background color with preset scheme

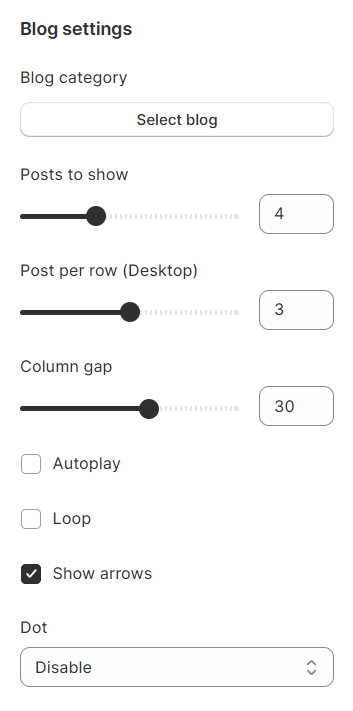
3. Blog settings
This section is for adding preferable blog posts. You can use the slider to adjust the number of blog posts per row and the number of displayed posts.
Additionally, the gap between each post can also be changed here.

4. Post settings
The card section is adjusting the blog image ratio and content alignment inside. Furthermore, you can enable/disable the card elements if needed:
Aspect ratio: You can set the ratio for images with presets
Custom ratio: Custom your favorite ratio
Image hover effect: This option allows you to set an effect when hovering for image with many selections (Warning: Hovering effect will resize your images)
Show author: Display relevant author of the blog post
Show published date: Display the date that the blog is issued
Show excerpt: Display a short summary of the blog
Show read more link: Lead the customers to the full blog post
Show category: Display relevant category of the blog post
Margin, Padding: You are allowed to change both of them for mobile devices

5. Section paddings
Section padding allows you to specify the space between the slideshow and the preceding or following sections, or both.

Last updated