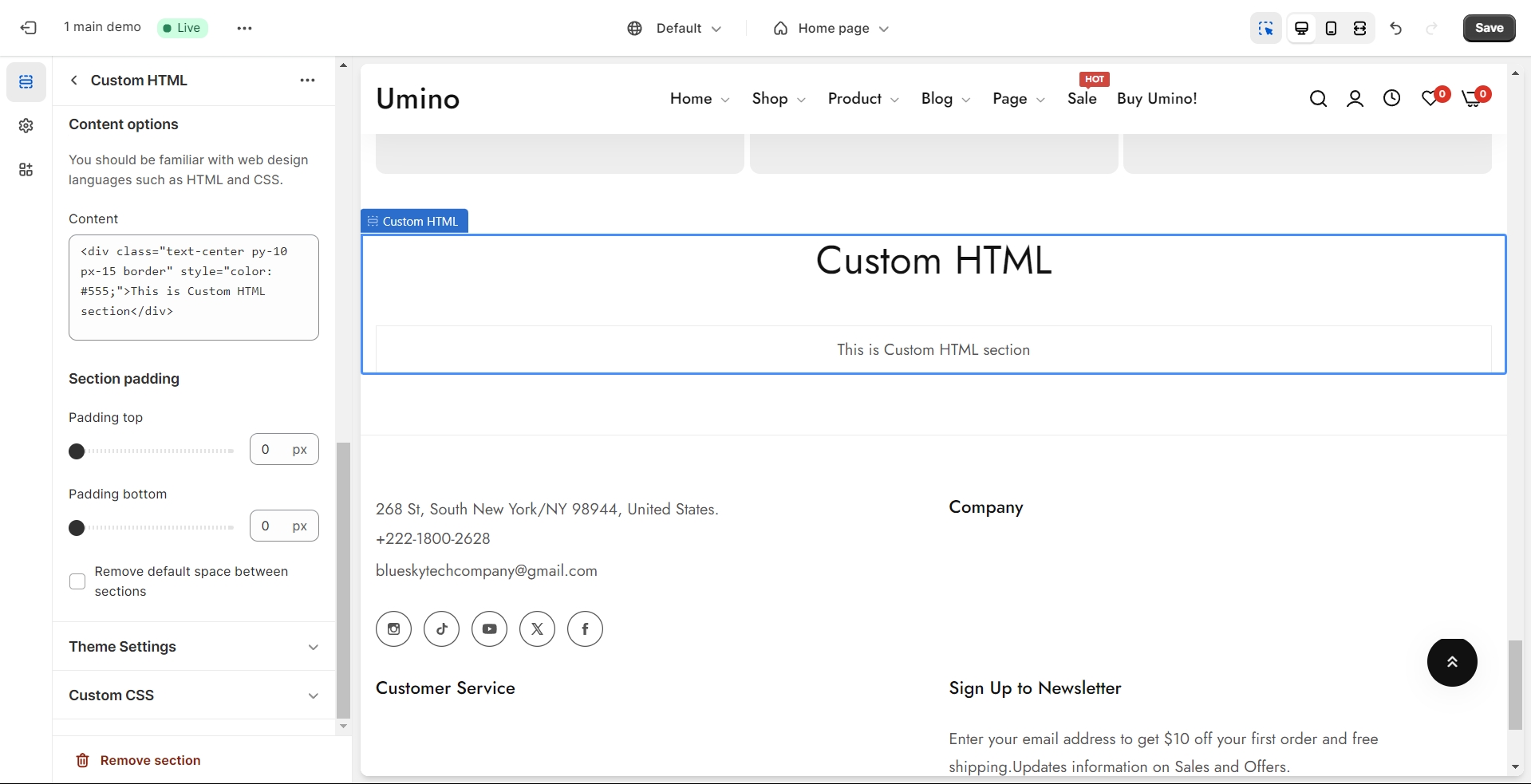
Custom HTML
Custom HTML is a section allows you to build up your own space on your website. However, it requires you to be familiar with web design languages (such as HTML, CSS,...) to take advantages of it.

1. Section header
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

2. General settings
Layout: You can choose between Container, Wrapped container, Full width for the banner layout.
Color schema: You are allowed to change text color, background color with preset color.

3. Content options
This is where you put your HTML code to custom your own section.

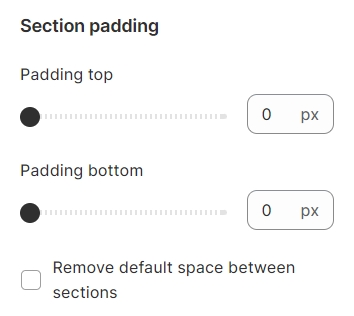
4. Section padding
Section padding allows you to specify the space between the slideshow and the preceding or following sections, or both.

Last updated
Was this helpful?