Custom CSS
Custom CSS allows you to use CSS code and custom the style of the specific element in section that you want.
This feature will show in a few sections. To use this function requires you to have basic knowledge of HTML CSS code. However, you can completely ignore it because we have a lot of options for you to customize.
Steps
In the theme editor (Customize), click Theme settings
Locate Custom CSS
Make necessary changes
Save

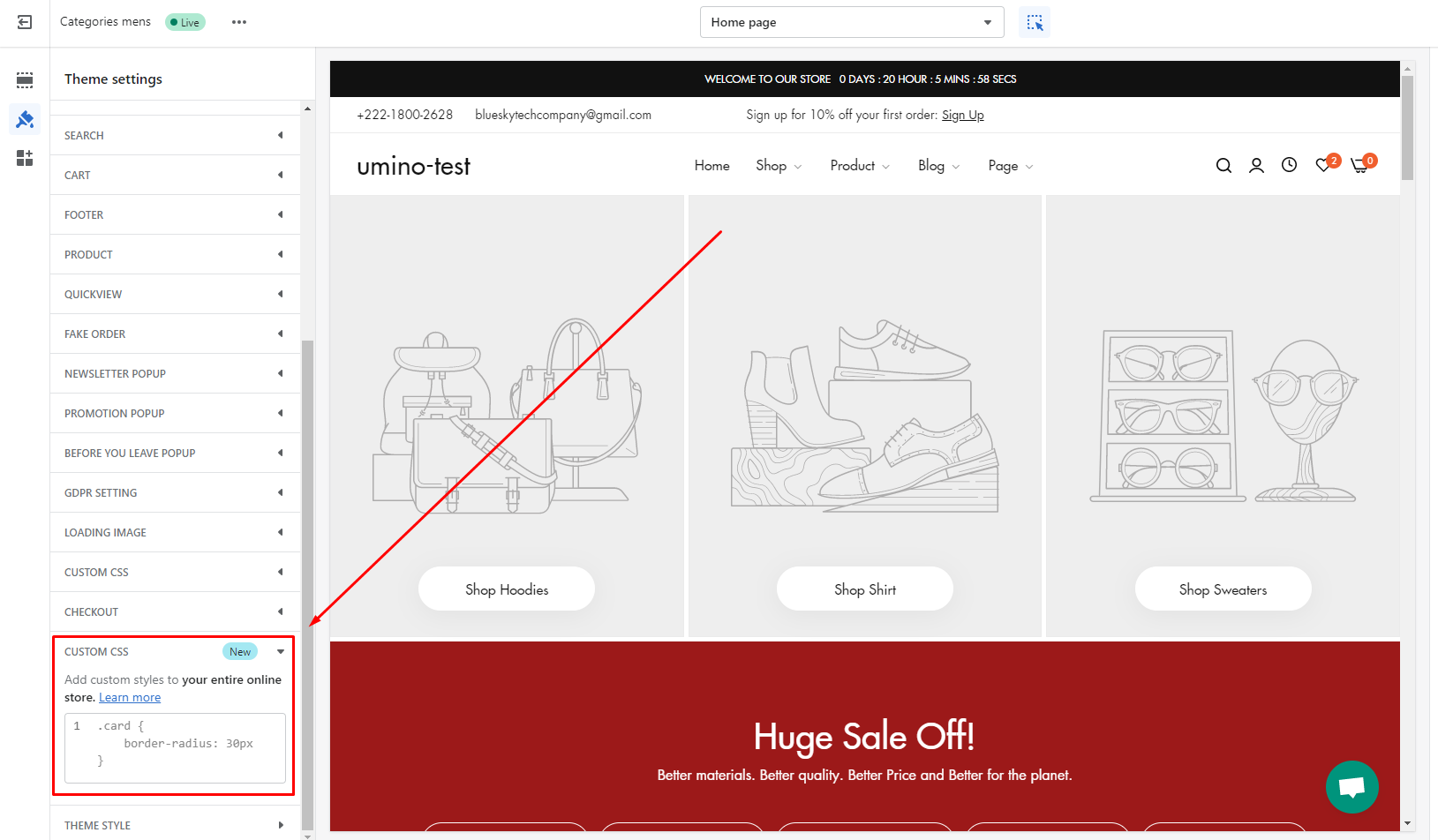
Shopify also added Custom CSS setting in new version. Custom CSS can be added to your entire theme that affects all pages in your online store except the Checkout page.
To use Custom CSS of Shopify please follow these steps
Steps:
In your Shopify admin, go to Online Store > Themes
Click Customize.
Click Theme settings.
Click Custom CSS.
Add your code.
Click Save.

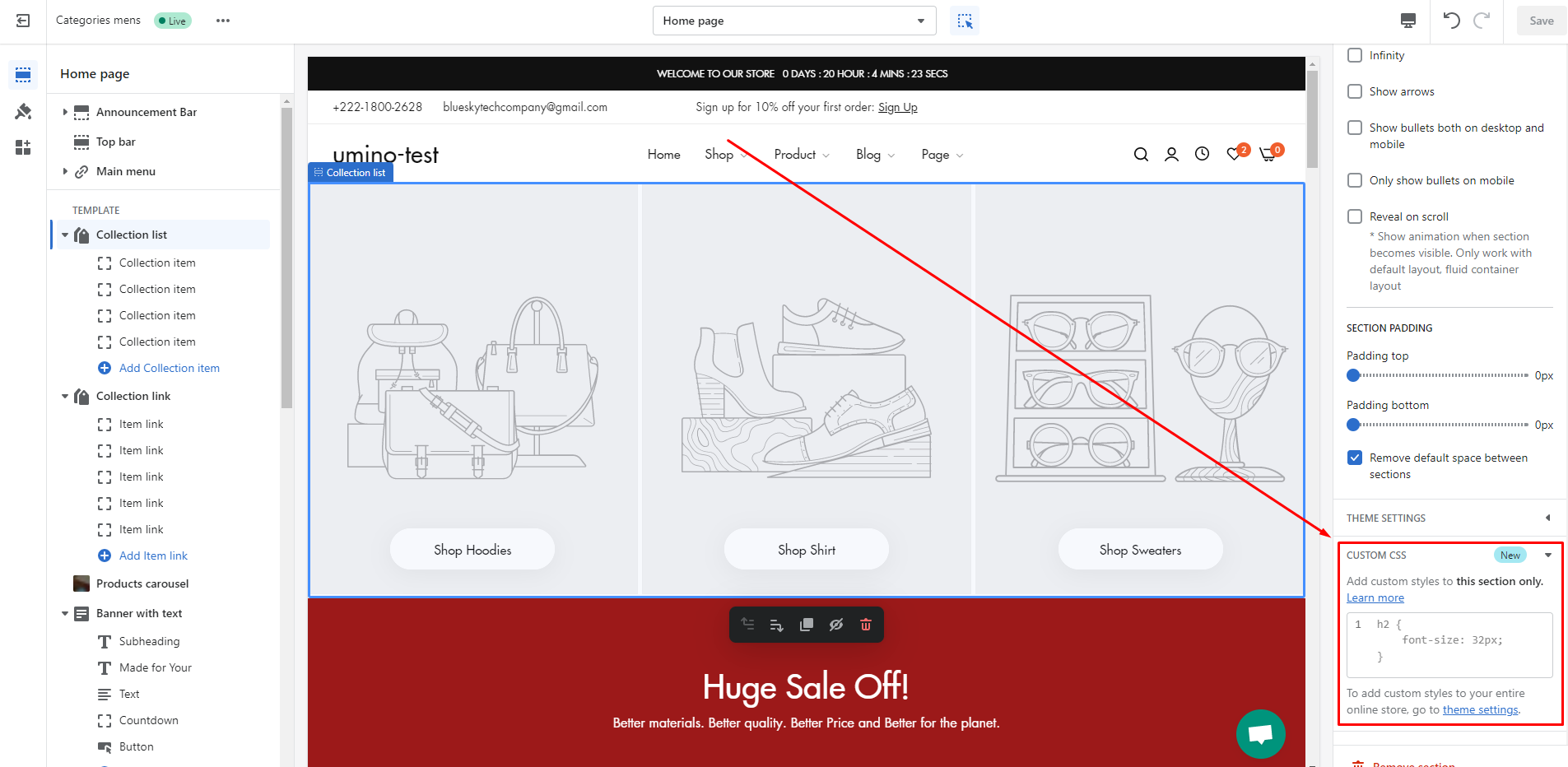
Shopify Custom CSS can also be added to a specific section of your theme. For example, you can apply a custom font size or a background color to a single section.
Steps:
In your Shopify admin, go to Online Store > Themes
Click Customize.
Click the section that you want to add CSS to.
At the bottom of the section properties panel, click Custom CSS.
Add your code.
Click Save.

Last updated