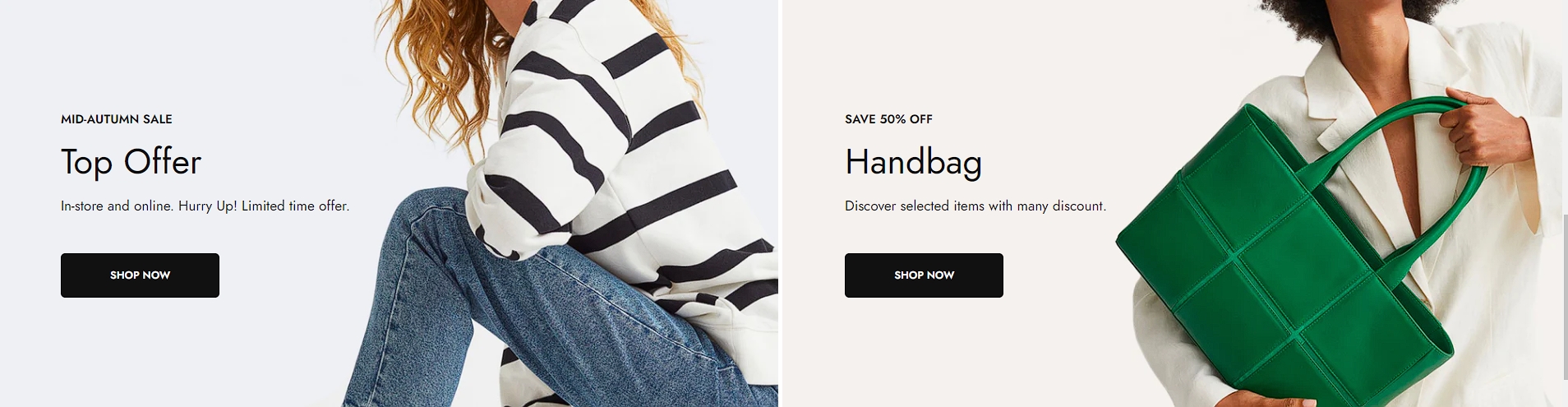
Banner image
Here is an amazing section that will help you design the Banners creatively and professionally. It has never been easier to create a banner.

Steps
In the theme editor (Customize), click Add section
Locate Banner image
Save
Section settings
1. Section header
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

2. General setting

Layout: You can choose between Container, Wrapped container, Full width for the banner layout.'
Color schema: You are allowed to change text color, background color with preset color.
Column gap: Space between two banner items
Mobile setting: Show horizontal scrollbar on mobile screen

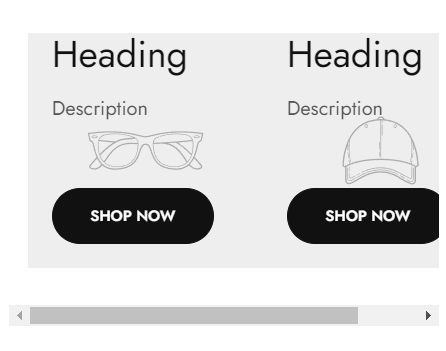
3. Content

Content style: set the header to be on top or below the item image
Design: 2 preset designs were given for you to choose
Content align: You can align content to Left, Center or Right.
Image style: Style the border of the images to be squared or rounded.
Image hover effect: This option allows you to set an effect when hovering for image with many selections (Warning: Hovering effect will resize your images).
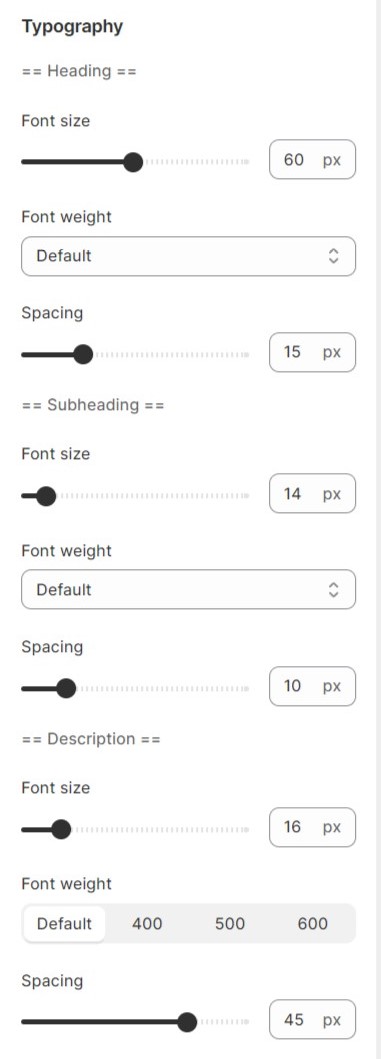
4. Typography
Utilize the provided setting options to change the position and font of the heading and subheading.

5. Overlay image
After choosing Content style as Overlay image, this Position options will be able to setup.

6. Section padding
Section padding allows you to specify the space between the slideshow and the preceding or following sections, or both.

Banner items
1. General
You can customize the media type for each banner image separately and adjust its characteristics based on your preferences.


Add focal point: This feature helps you select the most important part of an image for your store. It ensures that the focal points of the image always remain visible, even if a section crops the image to fit the layout.


Please follow this link for more information.
2. Content
You can personalize the content within the banner image block to your liking.

Last updated