Product
Change layout, content and display variant options
Steps
In the theme editor (Customize), click Theme settings
Locate Product
Make necessary changes
Save
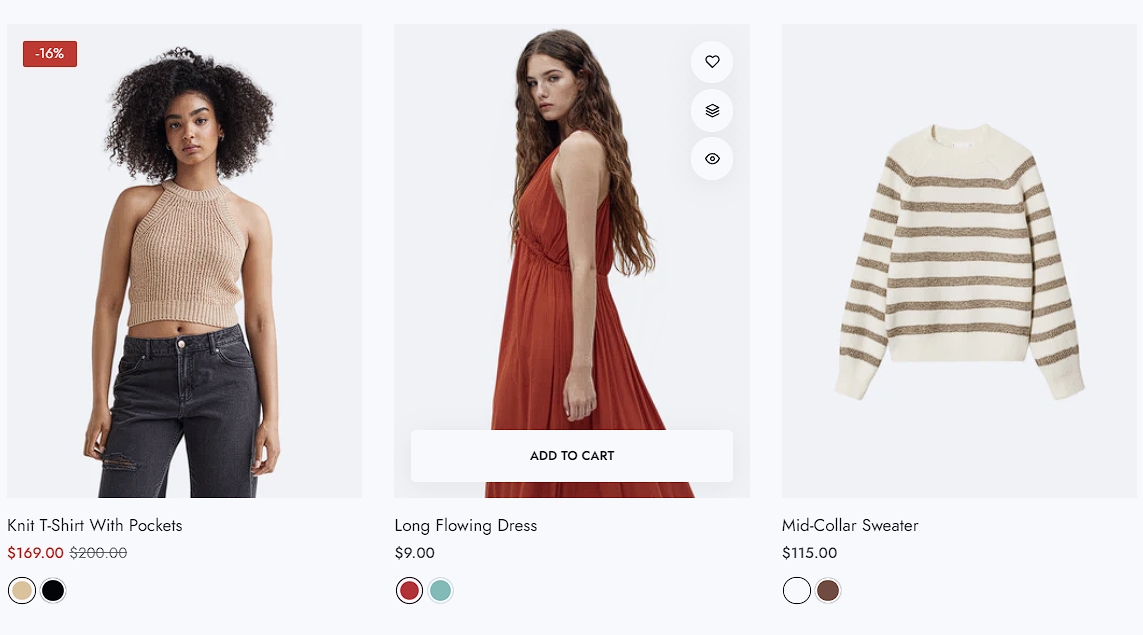
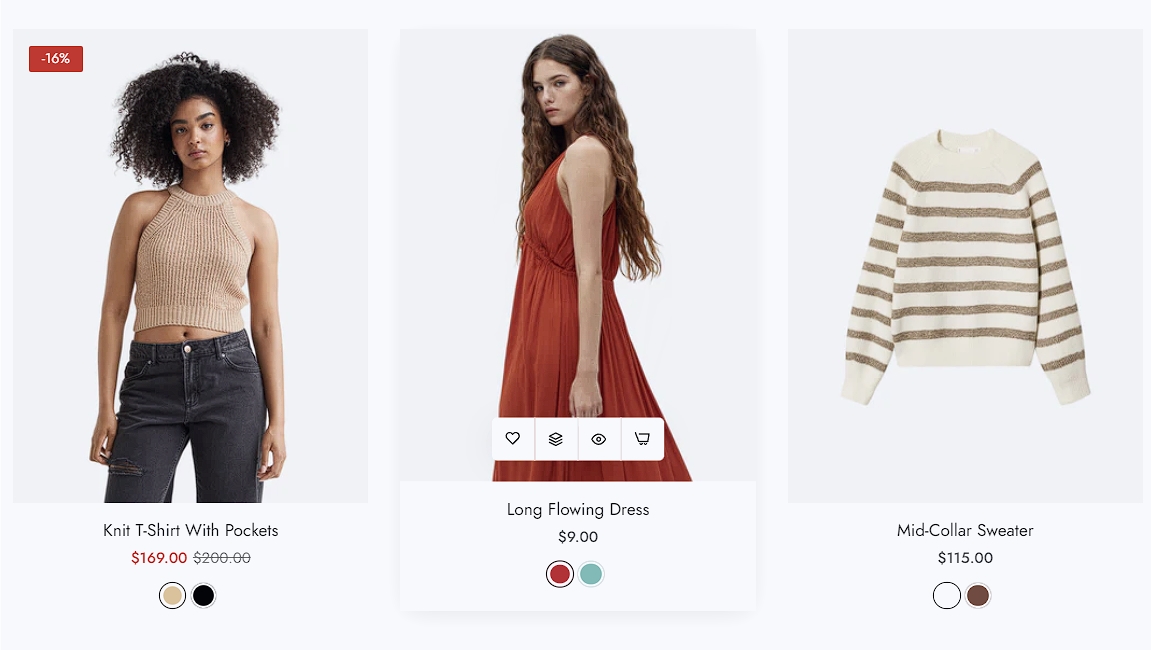
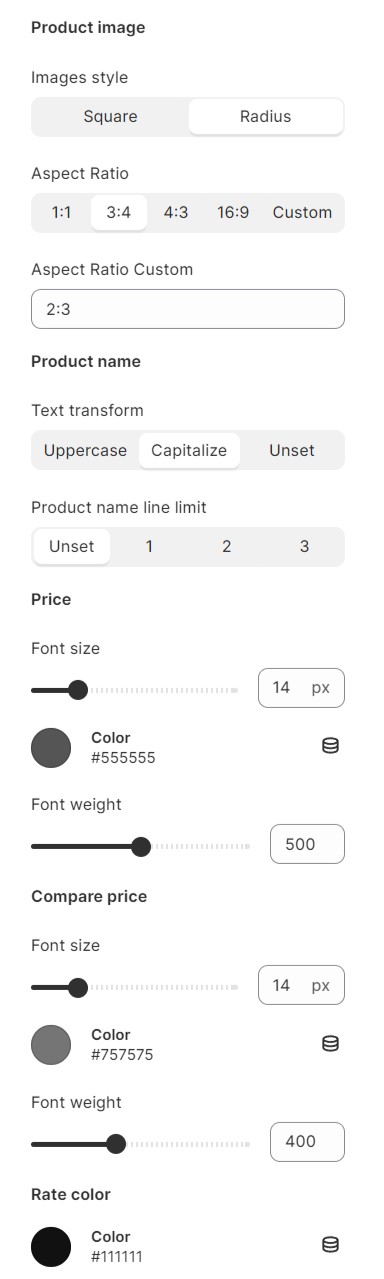
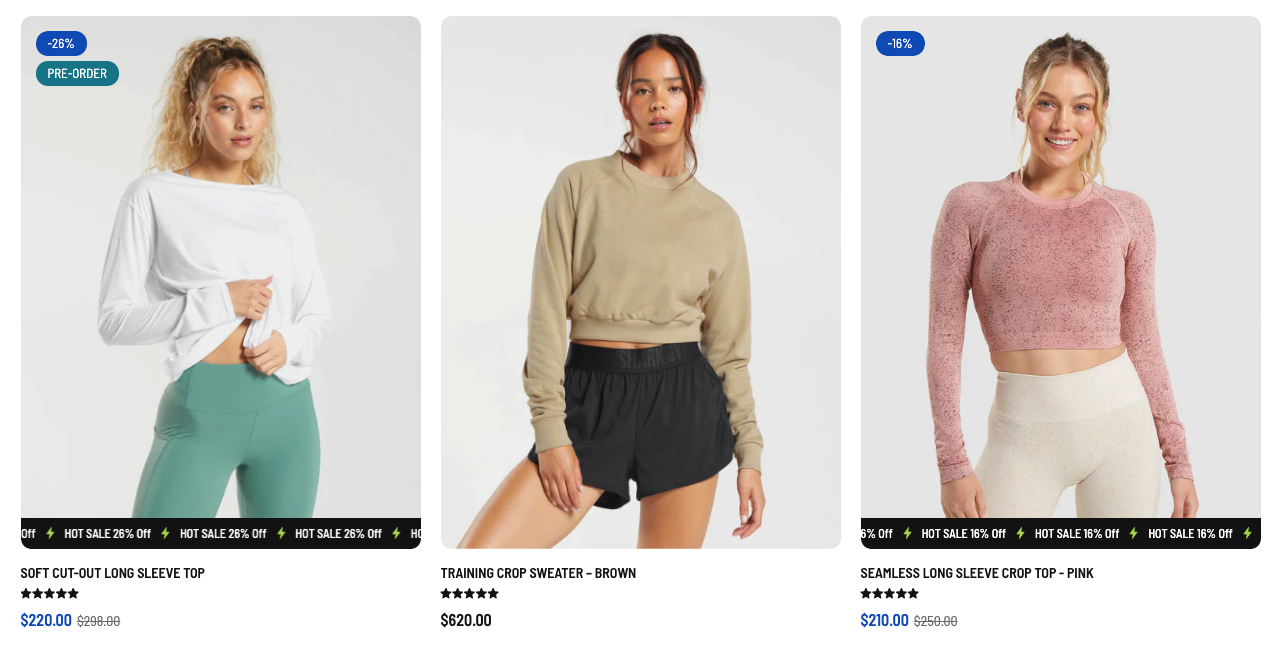
1. Layout and image
There are 2 layouts to select.


Thumbnail images can use for products with no image. Additionally, text and image ratio are easy to adjust.

2. Content and Badges
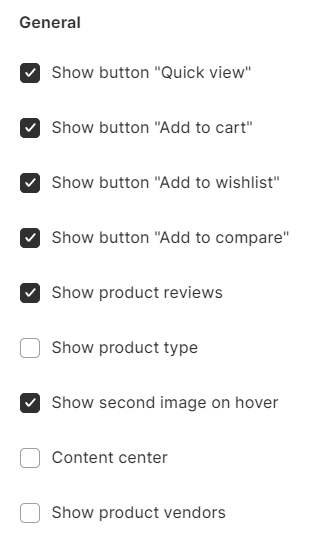
You can control what to show on the product card.
Content
Quick view button: let customers preview product information without needing to go to the product page
Add to cart button: add the product to customers' cart
Wishlist button: let customers add their favorite products to the list
Compare button: let customers add products to the comparison page to check the differences and similarities among stores' products
Show product type
Show product reviews
Show second image on hover: display a different image when the computer mouse hovers over the product.
Content center: center-align the text (product names, prices, ratings, etc.).
Show product vendors: display product vendors above the names of the products.

Badges
Customize the Sale label by choosing whether to turn it on or off, and selecting the preferred display format: text label, percentage label, or price label.




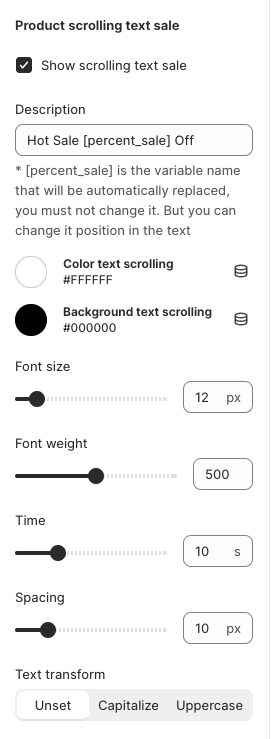
3. Product scrolling text sales

From version 1.7.0, we've added a new function for text scrolling in products, a feature designed to boost your sales. Please go to this link to check demo: https://umino-demo-v2.myshopify.com/?preview_theme_id=154227638569.
To set up the scrolling sale text, please follow these steps:
Go to Theme setting => Product => Product scrolling text sale and check "Show scrolling text sale." Additionally, we provide various options to make customization easy for you.

4. Catalog mode
Enable catalog mode will hide "Add to cart" button





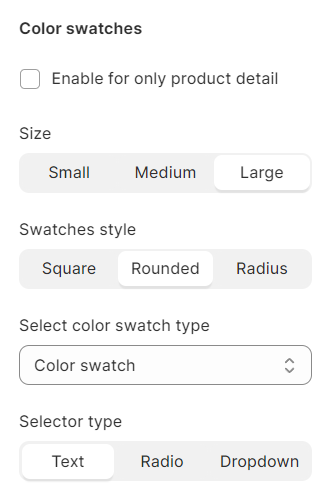
5. Color swatches
Color swatches is used to provide a visual representation of various options available for a product. For instance: color, material, ...
Please use this link to configure color swatches for a product before it can be displayed.

6. Option name
Match the option names to the corresponding language to ensure the Color swatches feature works correctly with different languages.
For example, using "Couleur" as the option name in an English context may cause issues.


To add multiple option names at once, simply separate them with commas. This allows you to define multiple option names simultaneously, making it more efficient to set up your desired options.

Last updated