Collection packery
A guide to set up a collection packery
The collection list displays a quick list of desired collections to catch visitors' attention.
Steps
In the theme editor (Customize), click Add section
Locate Collection packery
Save
Collection packery settings
1. Section header and general
Use the provided text fields to add a suitable heading/subheading/description. Leave any of them blank if you do not want to display them.

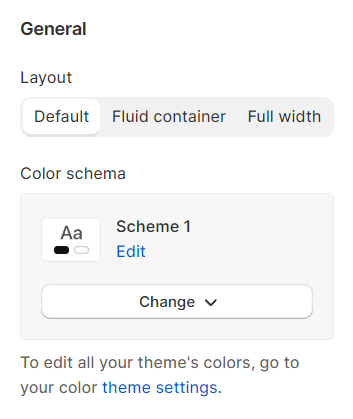
You can choose your container type for the collection list as:
Default
Fluid container
Full width

Follow this link to learn more about setting up Color schema.
2. Collection list settings
Design: 2 designs of displaying collection title


Hover effect: This option allows you to set an effect when hovering for image with many selections (Warning: Hovering effect will resize your images).
Aspect ratio: You can set the ratio for images with presets or set up your own ratio with Custom ratio
Column gap: You are allowed to change both of them for mobile devices.

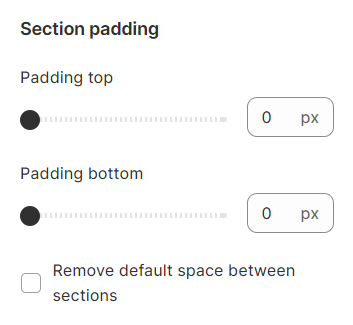
You can use Section padding to designate the distance between the Collection packery and the sections that come before, after, or on both sides.

You have the flexibility to adjust the position of each block as you desire.
3. Collection/banner block settings
Individual collection or banner blocks come with their unique settings, allowing you to customize elements like title, image, and the associated collection link.

Collection Heading: Represents the title displayed on the button within each collection block.
Select Collection: Enables the choice of a specific collection for the block.
Select Image: Allows you to opt for a thumbnail image distinct from the collection's default thumbnail for each block.
The alignment will be adjusted appropriately based on the number of collections.




Last updated