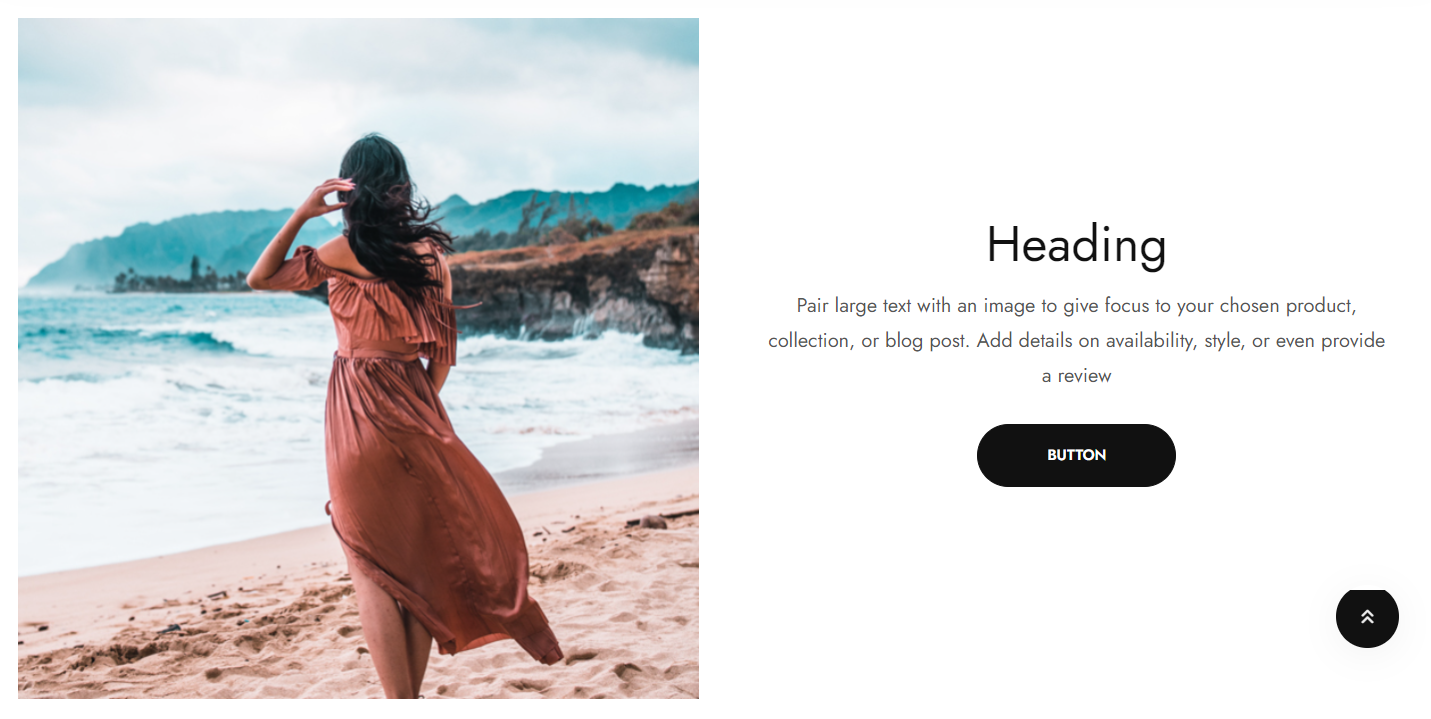
Banner with text
The image with text section provides an appealing and dynamic approach mixing media, message, and a call-to-action button. This is a great way to promote a product/collection or any exciting feature on your online store.

Steps
In the theme editor (Customize), click Add section
Locate Banner with text
Save
Section settings
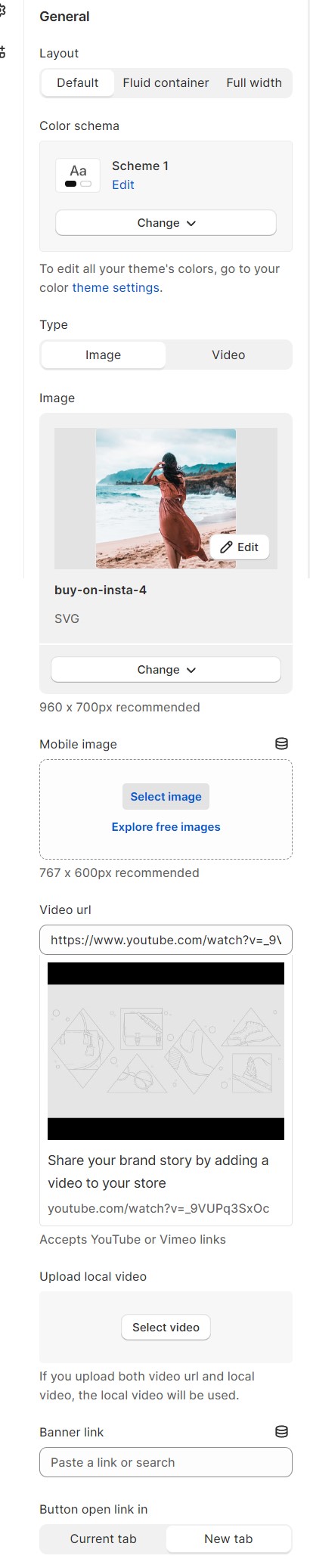
1. General

Layout: You can choose among Container, Wrapped container, Full width for the banner layout.
Add focal point: This feature helps you select the most important part of an image for your store. It ensures that the focal points of the image always remain visible, even if a section crops the image to fit the layout.


Please follow this link for more information.
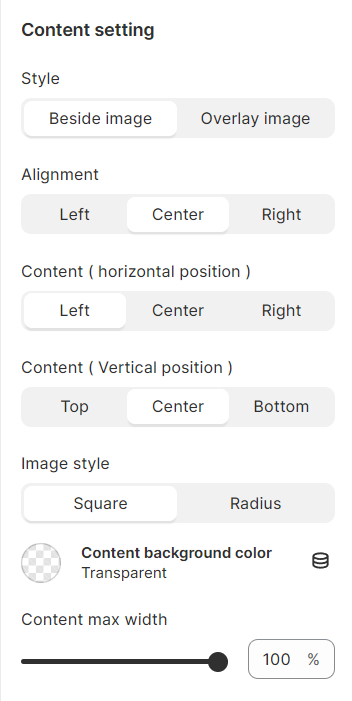
2. Content
Content style: set the header to stay on top or beside the image
Text alignment: You can align text to Left, Center or Right.
Content align: Align content vertically and horizontally
Image style: Style the border of the images to be squared or rounded.
Content max-width: set width for text

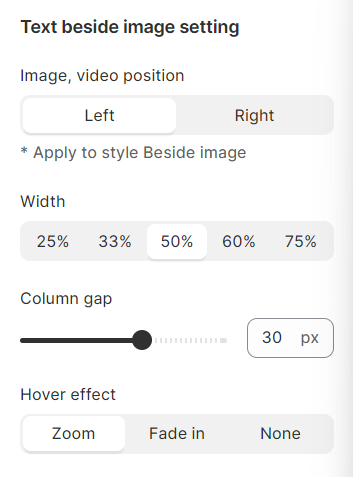
3. Text beside image setting
Position: Setting for image or video to be on the right or left of the text.
Width: Setting width for image or video
Column gap: Setting space between text and content
Hover effect: This option allows you to set an effect when hovering for image with many selections (Warning: Hovering effect will resize your images).

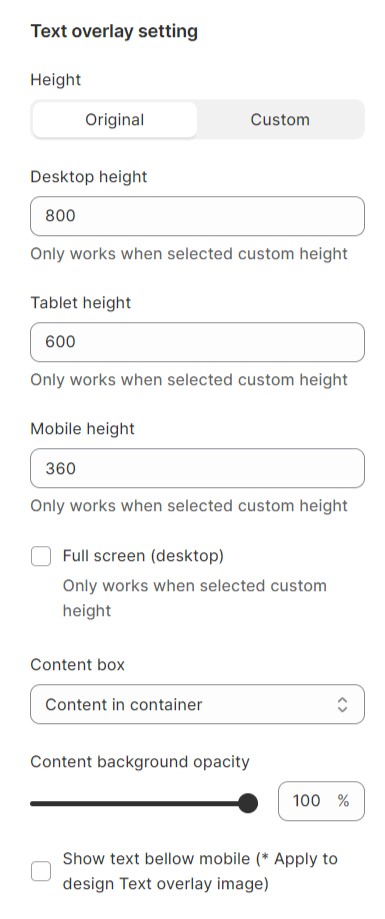
4. Text overlay setting
Content has default height with Original setting. Switch to Custom setting in case you want to set it up on your own.

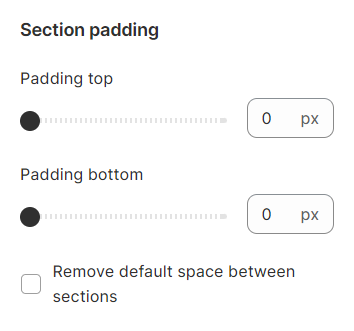
5. Section padding
Section padding allows you to specify the space between the slideshow and the preceding or following sections, or both.

Last updated